KPCC for iPhone
KPCC, the second largest public radio station in the U.S., has earned a loyal audience of 700,000 weekly radio listeners. In 2014, KPCC set out to build a new iOS app with the goal of garnering an equally devoted smartphone audience. With so many options for listening on smartphones, making an iPhone app that felt indispensable was a high bar to reach for.
Working with KPCC’s editorial and business leadership, the product team set out to create compelling listening options beyond live broadcast.
Discovery
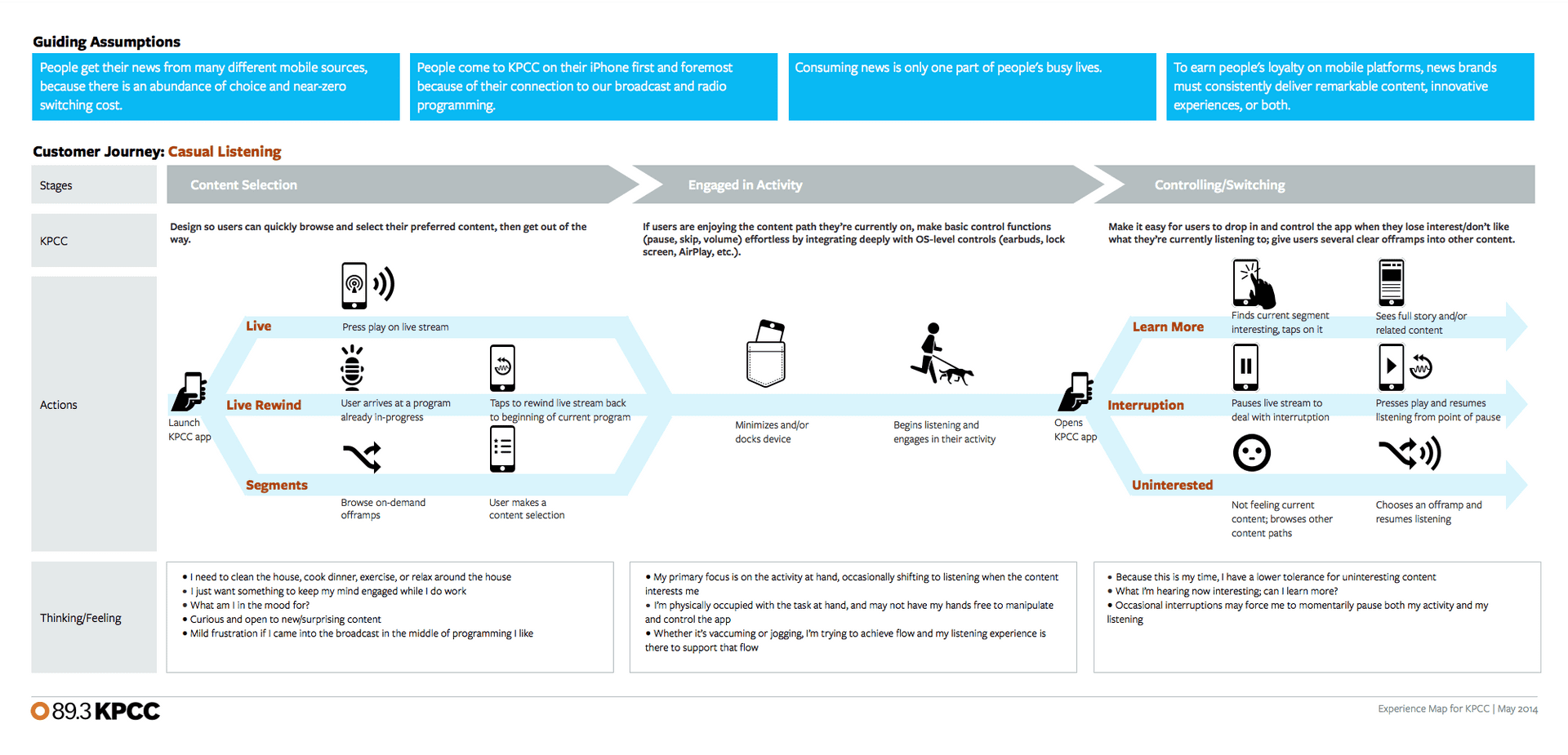
The first UX sprint focused on key customer journeys where KPCC's app could fit into people's busy lives. Creating customer journey maps helped us to think beyond simple activities and user stories, exploring the emotional and psychological dimensions of their daily lives and interactions with our app.
While there were many potential touchpoints worth exploring, we focused our journey map on the casual listening experience.

Design
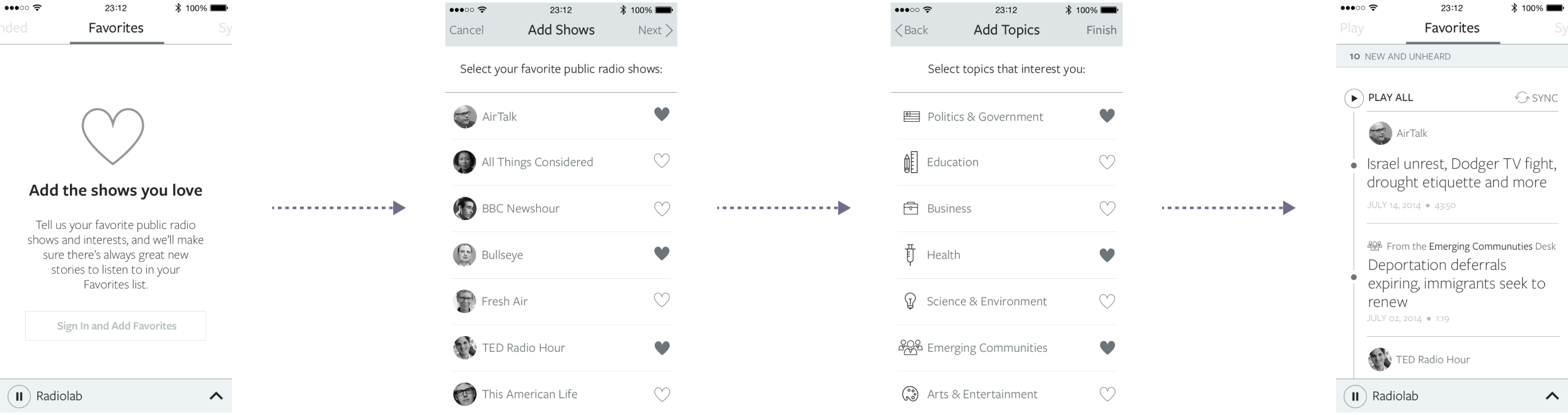
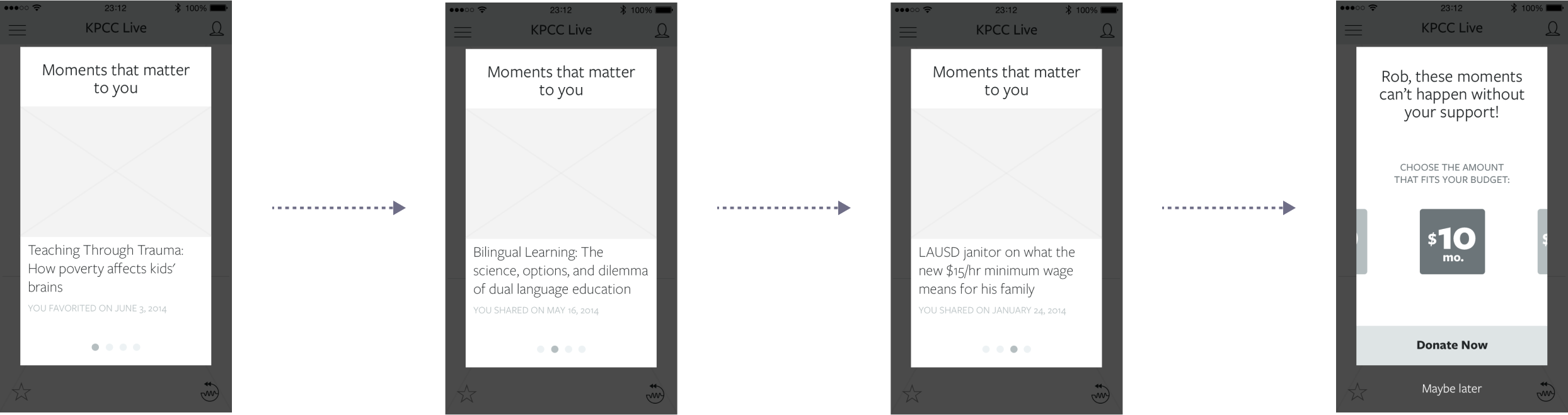
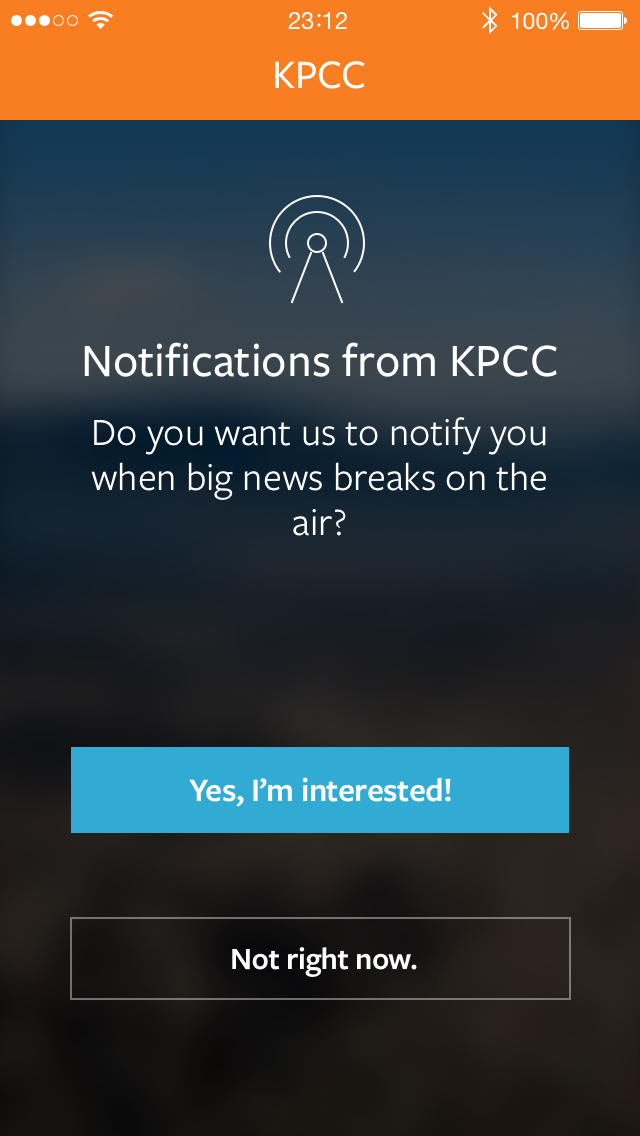
Early design phases were spent sketching concepts to support distinct modes of listening beyond the live stream. Once we had established a structure for the app that would support our desired outcomes, I began exhaustively wireframing the app's screens. I created flows around user sign-in and personalization; smarter, more personalized membership appeals; and voice activation.
In the process of revising the design, we converged on two marquee features for the app:
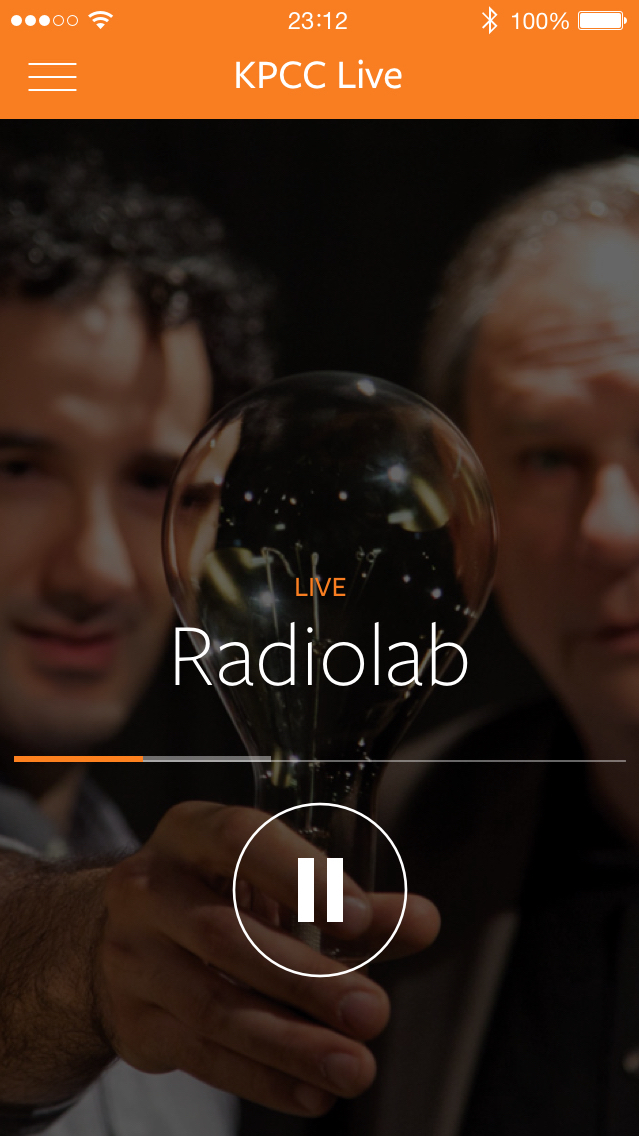
Live Rewind, which gave users the ability to time shift their listening back seconds or even hours (thanks to some cool streaming server tech developed at KPCC).
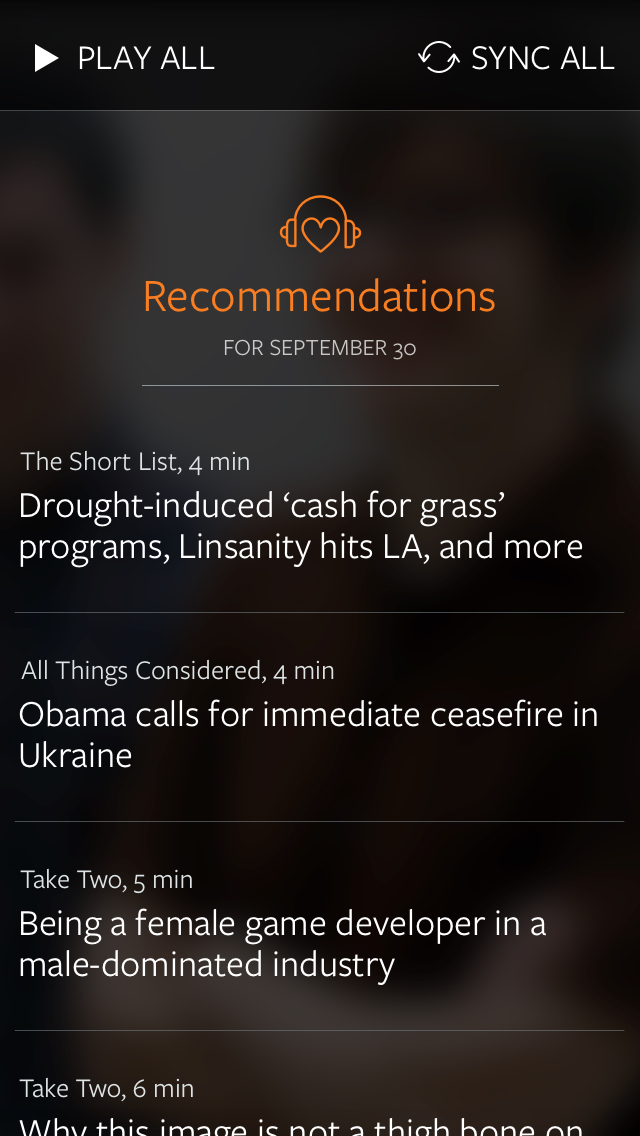
Recommendations, a daily curated listening experience that gave users the best of public radio in short, easy-to-consume segments.










Prototyping
Once visual design was complete, I identified areas where comps needed to be prototyped to document detailed animations and transitions. I used Framer.js as my prototyping tool of choice. Its javascript-driven workflow allowed me to iterate quickly, and also allowed me to hack real audio into the prototypes.
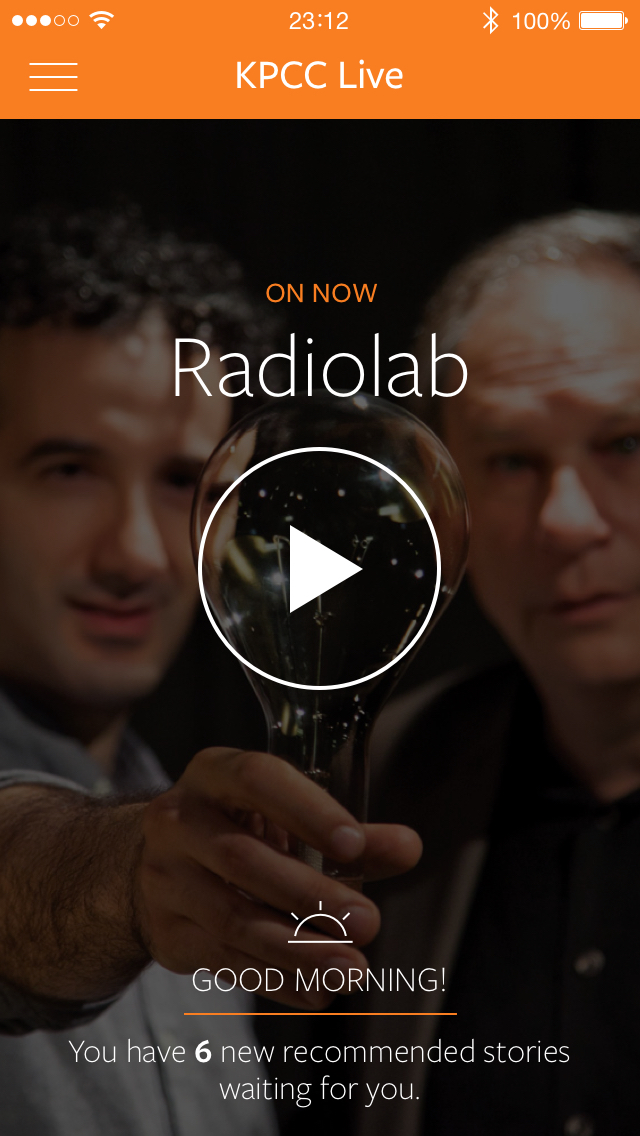
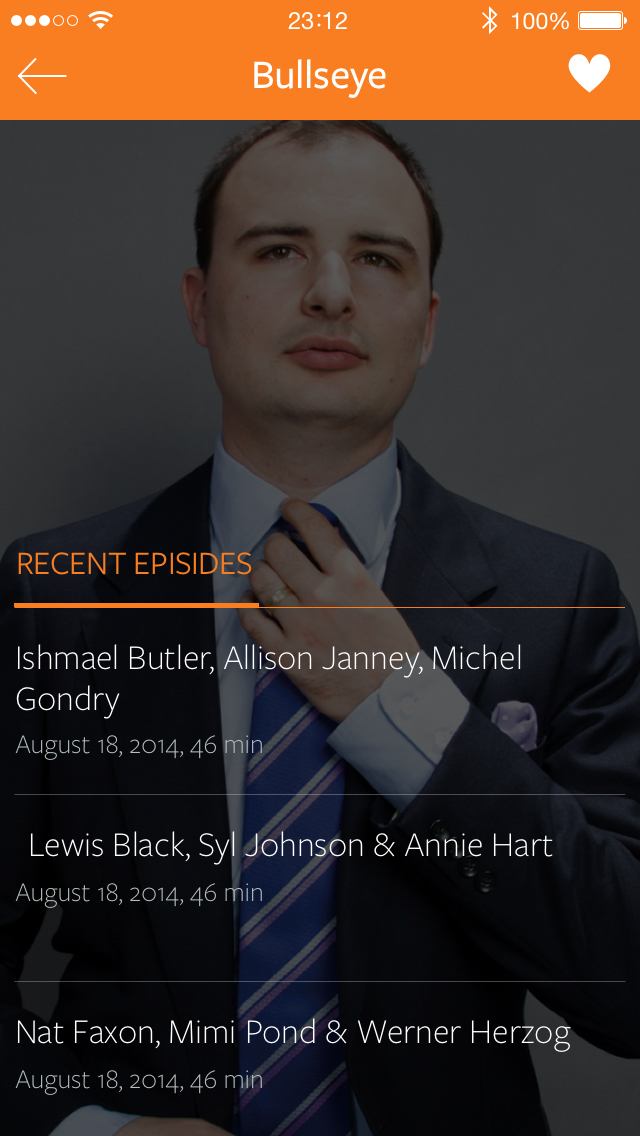
I built prototypes to communicate flows in the app where a complex set of transitions and animations needed to occur in order for the microinteractions to feel polished and delightful. I focused on the most important moments in the app: initiating and rewinding the live stream, moving between on-demand episodes, and a carefully sequenced app onboarding experience.